Cart module
One of the free modules comes with Arastta core out of the box is the Cart module. This default module can be used in different ways.
Cart types
Modal after add to cart
Since Arastta 1.3 version, instead of redirecting the customers to the Cart page, Arastta displays a cart module as modal after adding a product to the cart. Customers can decide to continue the shopping or go to the Cart page or go to the Checkout page by clicking the buttons in the modal cart module.
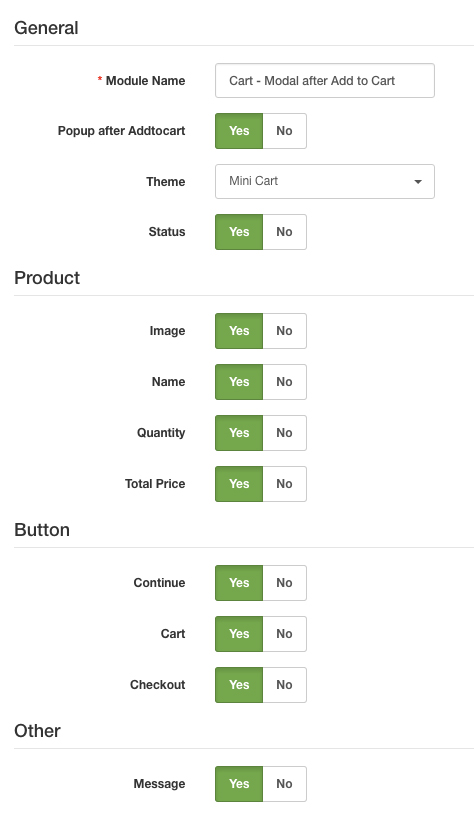
You need to choose Yes for Modal after Addtocart option to use the module as Modal after add to cart function.
Default cart module settings

There are 2 types of themes: Mini Cart and Full Cart.
Mini cart displays Product's image, name, quantitiy and total price informations. It's possible to display continue shopping, go to checkout and go to cart buttons in the module. Also, you can choose whether to display the massage.
Full Cart displays 2 more informations in the cart: Model and Price. And additionally, it's possible to display a coupon field in Full Cart module.
You can set which informations and buttons to display in the module from the module settings.
